이것저것
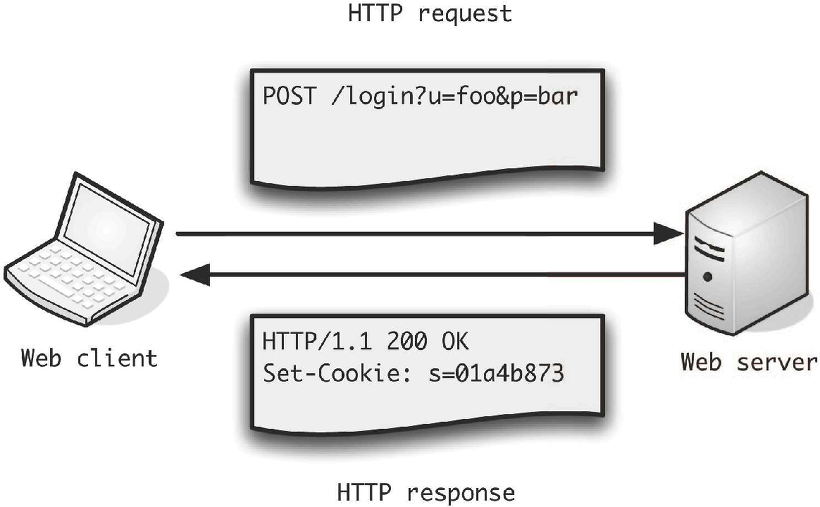
Request, Response 흐름 과정 본문

Browser
Web Server에서 이동하며 쌍방향으로 통신하고 HTML 문서나 파일을 출력하는 GUI 기반의 응용 SW이다.
웹 브라우저는 대표적인 HTTP 사용자 에이전트의 하나이다.
즉, 브라우저는 웹 서버에 원하는 정보를 요청(Requset)를 하고 응답(Response) 받아 사용자에게 보여준다.
어떻게 요청을 보내나?
URL 을 통해! (URL : 네트워크 상에서 자원이 어디 있는지를 알려주기 위한 규약)
요청 흐름
1) URL 해석 : URL 을 입력했을 때 브라우저에서 처음 하는 일은 URL 을 해석해 요청을 만드는 일
http://localhost:8080/index.html
http - 프로토콜
localhost - Domain
8080 - 포트 번호
index.html - 파일의 위치 / 요청 path
?key=value - 쿼리스트링
URL 은 웹서버에 "무엇을 요청할 것인가" 를 정의한 내용!
2) method : HTTP method은 URL로 특정한 자원을 어떻게 할 것인지 정의한다.
GET - Read data
POST - Insert data
PUT, PATCH - Update data, or insert if a new id
DELETE - Delete data
3) 브라우저가 만드는 Request
Request Line + Message Header + Message Body
4) 요청 해석 (서버에서는 브라우저가 보낸 요청을 해석한다.)
요청한 도메인의 서버에서 Path를 파악해 Response를 생성한다.
5)Response
Status Line + Message Header + Message Body
6) 브라우저에 응답 표시
'Web' 카테고리의 다른 글
| Session, Cookie 에 관하여 (0) | 2021.02.17 |
|---|---|
| Web Socket (0) | 2021.01.18 |
| Proxy (0) | 2021.01.07 |
| Web Server vs WAS (0) | 2021.01.07 |
| GET vs POST (0) | 2021.01.07 |

